IBM.com is a place for people to learn about, try, and buy IBM products and services. Visitors to IBM.com deserve to have an efficient and delightful experience while on their journey.
Carbon for IBM.com is a open source design system built to provide efficiency and consistency across IBM.com using IBM Design Language (IDL) principles for IBM.com’s web experiences.
The system consists of working code, design tools, and resources for page owners, designers, and developers creating pages for the IBM.com website.
Role: Design Lead/ Designer/Content contributor
Type: Design system
Timeline: 2023
Carbon for IBM.com
-
At IBM, Carbon is the design system for all IBM offerings. However, Carbon is developed for the productive experience, its user interface driven. IBM.com’s experience is editorial and very different to the productive experience.
The IBM.com makers need a centralized place to find guidance and resources for designers and developers who create sites and applications on IBM.com and other IBM domains so that IBM can provide a seamless and integrated experience for IBM.com visitors.
-
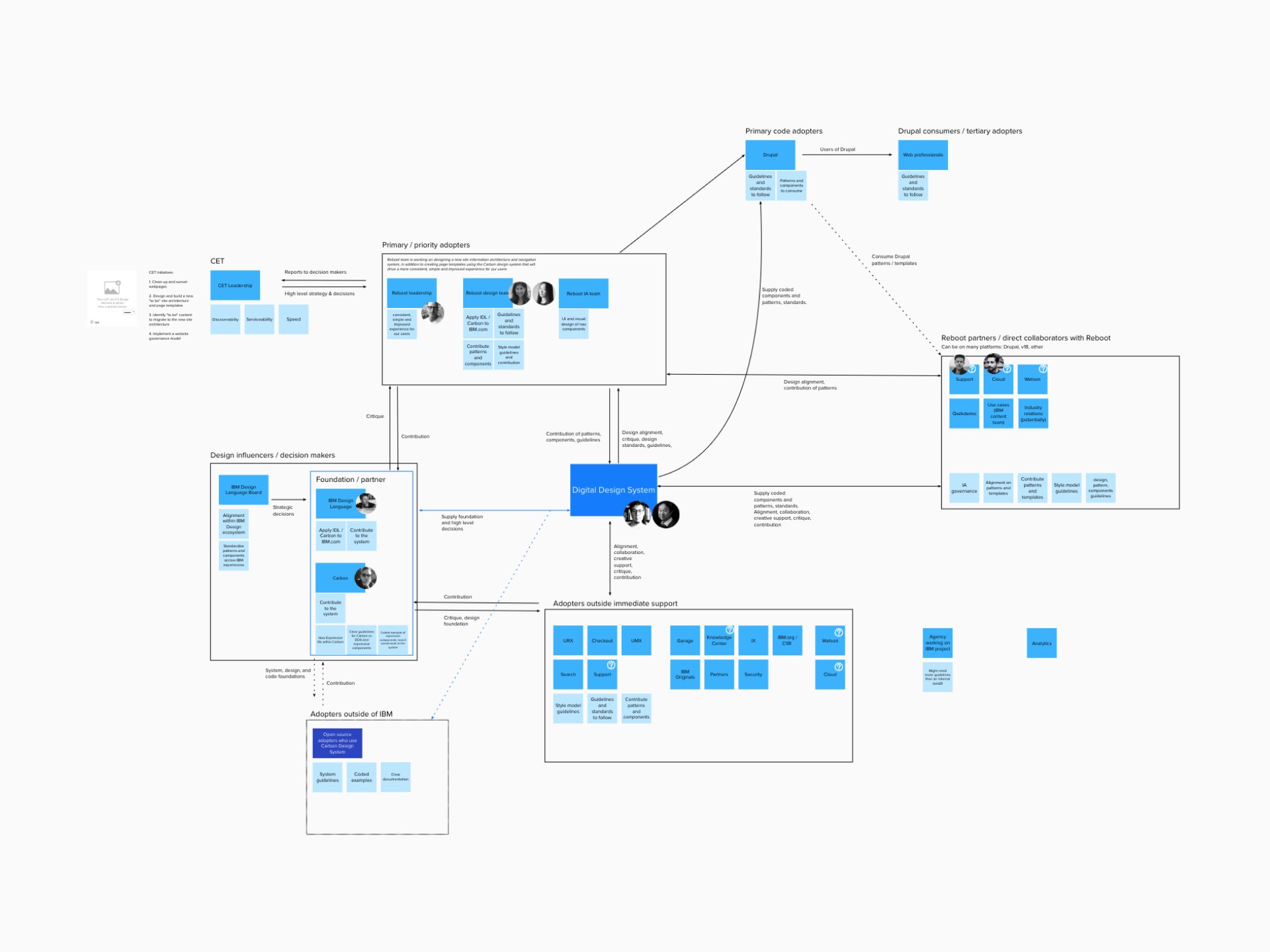
I wanted to understand who are the content creators on dotcom so that I could identify the stakeholders. Once the team and I could see the connection between all the stakeholders, we started interviewing them stakeholders to learn about the platforms they are using for publishing, their pain points, and their needs, including the publishing process they have.
Research findings
• 61 adopter pain points and needs were identified.
• 19 tasks were prioritized to solve the adopter pain points and meet adopter needs from the publishing swarm conducted.
• 15 Layout components and 12 UI components were and prioritized for publishing by end of Q3.• 3 ideation cycle planning sessions were conducted and 114 content labeled Git issues were created for execution from the ideation cycle planning.
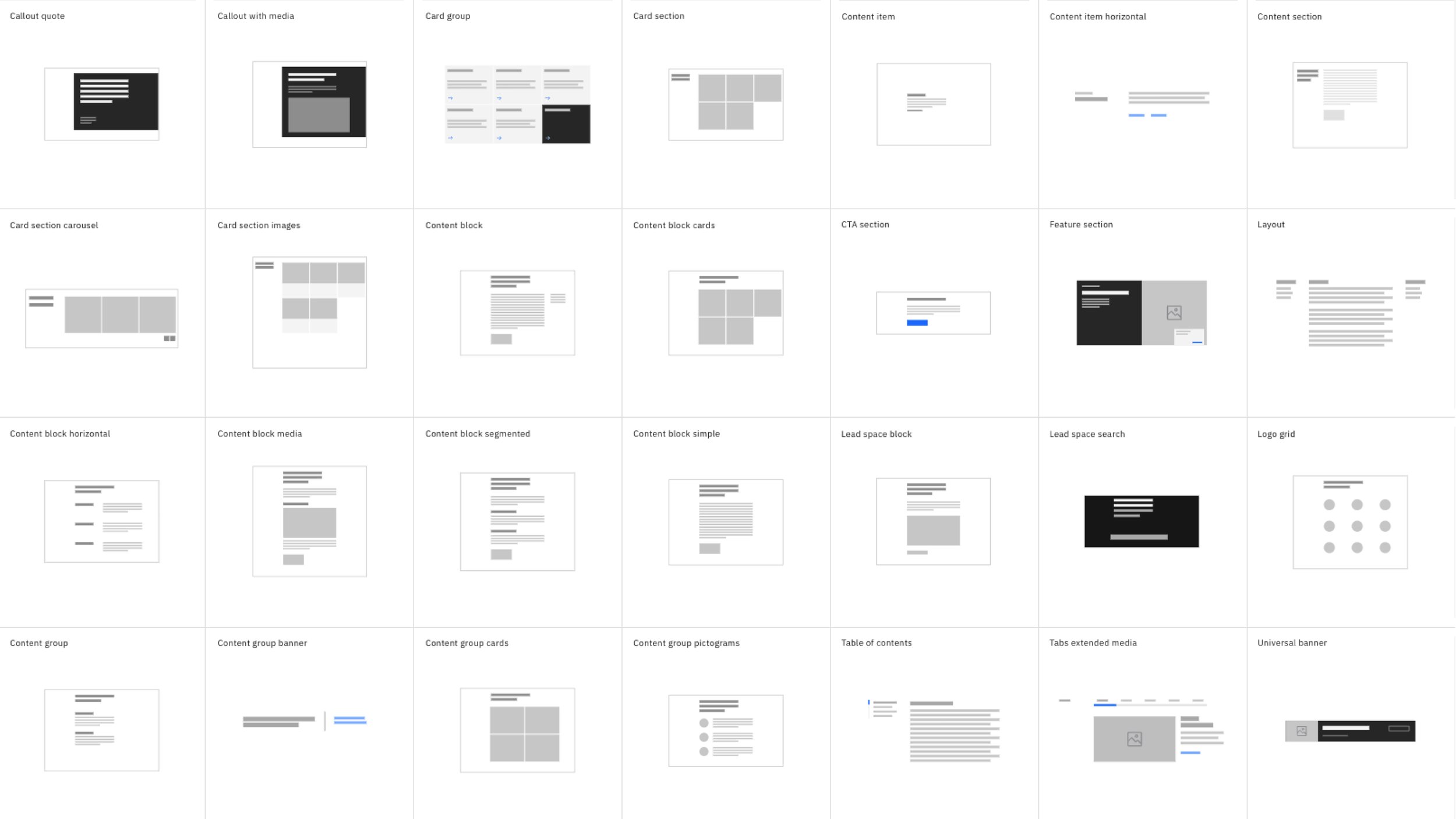
From there, I audited the existing website page from the stakeholders. I worked on the wireframes to use as a reference for discussion with the development to further identify the commonly used layout and components.
During this time, I also collaborated with the Carbon core team to get input and stakeholders to ensure the roadmap I created for the development team was feasible. I collaborated with the creative director to create Style Models to unify the dotcom page styling. This began unifying the dotcom page to transform into the successive elution of the dotcom experience. I created a Starter Kit to able early adopters to get started and collect feedback from them for the iterations. -
Provide the IBM.com makers a centralized place to find guidance and resources that not only retain the Carbon design system's components and guidelines as the core but also tailor to the editorial experience and allow the IBM Design Language principles to live through the content on the website.
To provide the best user experience possible, Accessibility and additional IBM design standards must also be taken into account for the content published on the website. -
Carbon for IBM.com successfully provided dotcome creators:
• Component code and usage guidance (incl. Masthead and Footer)
• Layout patterns usage and code (incl. Lead Space and Table of Contents)
• Design assets
• Web Components and React framework
• Accessibility tested and compliant
• Google Analytics
• Services and utilities (required Tealium)
• Weekly Office Hours to support work in progress
• Slack Support channel for any questions
Through the design ideation cycle planning and the Publishing priority planning. I ensure 12 components website pages, 15 layout patterns pages, and 5 guidelines pages were published by end of Q3, 2020 since release on April 24th, 2020.Additionally, Patterns and Contributions sections were added to the website based on the adopter's needs, and a total of 7 new pages were published for these two sections in October and November. It brings a total of 54 pages published by end of Q4 2020e - executed through 126 task issues ad 462.21 story points.